Link
Introduction
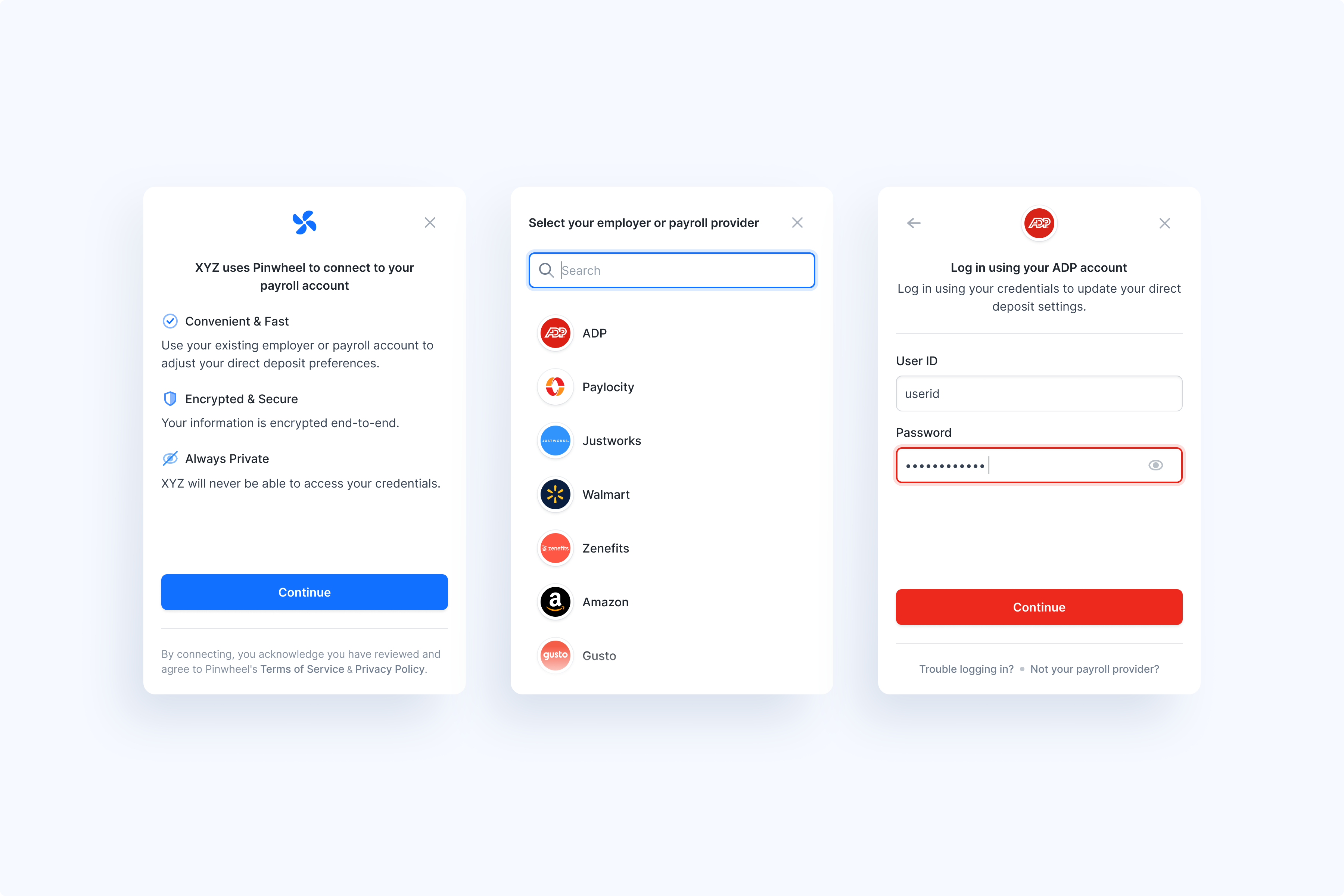
Pinwheel Link is a front-end modal that allows users to search for their employers and payroll providers and seamlessly authenticate with their payroll platform credentials in order to authorize access to their payroll account.

There are several methods for implementing Pinwheel Link. For web application you can embed Pinwheel Link directly into your site. For mobile development we recommend using one of our Link SDKs: React Native, Android, and iOS.
Customization
We understand how important it is to have a cohesive user experience, so we’ve made Pinwheel Link highly customizable. All customizations are done via Link token creation. Some of the most notable customizations include:
- Skipping the Pinwheel intro screen
- Building your own search functionality
- Disabling partial direct deposit switch
- Language localization
For more information on navigating these customizations please take a look at our Implementation Guide.
Link Tokens
In order to initialize Pinwheel Link, your server side code will need to generate a short-lived Link token by sending a POST request to the /link_tokens endpoint. Link tokens are intended to be single-use and expire after 15 minutes. Your server should generate a new Link token each time you wish to launch Pinwheel Link.
Danger
Do not ever send this request from the client side and publicly expose your API Secret.
Request
POST /v1/link_tokens
Host: api.getpinwheel.com
Content-Type: application/json
x-api-secret: YOUR-API-SECRET
{
"org_name": "YOUR APP NAME",
"required_jobs": ["employment", "income"],
"end_user_id": "[OPTIONAL] YOUR INTERNAL ID FOR THIS USER"
}
Response
{
"data": {
"mode": "production",
"id": "97f420ff-5d0a-46ee-9cfc-6f17d5d31256",
"token": "eyJ0eXAiOiJKV1QiLCJhbGci...cyldX8fILelb6A0XKmdWsXZHMH4W1o",
"expires": "2021-01-09T02:52:26+00:00"
}
}
Info
The
idreturned here is identical to thelink_token_idincluded with webhooks, and should be stored accordingly. The optionalend_user_idyou provide in this request is also included in any subsequent webhooks events. While this parameter is optional, it is recommended as it will make it easier to track end-user conversion. You can find recommendations for storing identifiers here.
Link Events
Link events are returned to your client and will give you visibility into what is happening in the modal as the user moves through Pinwheel Link. The nine different event types are outlined below. It is up to you to determine how to use these events for tracking.
| name | description | payload |
|---|---|---|
open | Modal was opened | {} |
select_employer | User selected an employer | { selectedEmployerId: string, selectedEmployerName: string } |
select_platform | User selected a platform | { selectedPlatformId: string, selectedPlatformName: string } |
incorrect_platform_given | Client has incorrect platform in token | {} |
login_attempt | User has submitted login attempt for the first time | { platformId: string } |
login | User logged in successfully | { accountId: string, platformId: string } |
input_amount | User inputted an amount | { value: number, unit: '$' } |
exit | Modal was exited | PinwheelError | {} |
success | User reached the success screen. For direct deposit jobs, this will occur when the job has completed successfully. For all other jobs this will be when the user logs in successfully, as these jobs are completed in the background. | LinkResult |
error | User was shown an error | PinwheelError |
For On Demand Updates, the select_employer, select_platform, and incorrect_platform_given events are not sent since the account_id is already associated with a platform. Additionally, the login_attempt event is only sent if user input is required and an attempt to login is made.
You can find more detail on Link errors and error handling here.
Reference Types
The following types should be used while integrating Link into your application.
PinwheelError
PinwheelError{ type: string; code: string; message: string, pendingRetry: boolean }
The boolean pendingRetry is true when the job results in an error but will be retried asynchronously. Your user will be notified that their request is pending. This is available starting Link v2.3 and above.
InitializationParams
InitializationParamstype InitializationParams = {
linkToken: string;
onLogin?: (result: { accountId: string, platformId: string }) => void;
onSuccess?: (result: LinkResult) => void;
onError?: (error: PinwheelError) => void;
onExit?: (error?: PinwheelError) => void;
onEvent?: (name: string, payload: EventPayload) => void;
};
| Parameter | Description |
|---|---|
linkToken | The Link token created using the /link_tokens endpoint. |
onLogin (optional) | Callback whenever a user successfully logs in to their payroll account. |
onSuccess (optional) | Callback whenever a user reaches the success screen. For direct deposit jobs, this will occur when the job has completed successfully. For Income and Employment jobs this will be when the user logs in successfully, as these jobs are completed in the background. |
onError (optional) | Callback anytime an error occurs during the flow. This could be a user error like incorrect credentials or a system error. Receiving this callback does not necessarily mean the flow cannot proceed. |
onExit (optional) | Callback whenever a user exits the modal either explicitly or if an error occurred that crashed the modal. |
onEvent (optional) | Callback with more granular events to help you track usage. All possible events are listed here. |
LinkResult
LinkResult{
accountId: string;
platformId: string;
job: string;
params: {
amount?: {value: number, unit: '%' | '$'}
}
}
Please contact [email protected] for access to our Developer Dashboard.
Updated over 3 years ago