Link SDKs
Pinwheel Link can be initialized and opened with a recently generated Link token. Additionally, you can pass in callback functions to handle events such as success and error.
React
Installation
Pinwheel's React package can be installed using npm.
npm install --save @pinwheel/react-modal
Usage
Then add it to your React app.
import PinwheelModal from '@pinwheel/react-modal'
const App = () => {
return <PinwheelModal linkToken={token} open={true} />
}
The open prop is a boolean to describe whether the modal is open or not.
See additional props here.
Web (HTML Script Tag)
Installation
To use the Link modal directly without an SDK, simply include the script below. The Pinwheel Link modal will be appended to the document body through an iframe that is loaded in the DOM.
<!DOCTYPE html>
<html style="height: 100%; width: 100%;">
<head>
<script src="https://cdn.getpinwheel.com/pinwheel-v2.3.js"></script>
<script>
window.onload = function () {
Pinwheel.open({ linkToken: "INSERT LINK TOKEN", onEvent: console.log });
}
</script>
</head>
<body style="height: 100%; width: 100%;" />
</html>
Usage
Pinwheel.open()
Pinwheel.open()This method opens the modal. It takes one parameter object of type InitializationParams.
Pinwheel.close()
Pinwheel.close()This method closes the modal.
React Native
Installation
$ npm install --save react-native-webview
$ npm install --save react-native-pinwheel
# iOS only
$ cd ios && pod install
You can find the npm package here.
Usage
The PinwheelLink component is a view that you can integrate into your app's flow. The Link token and optional callback handlers are passed in as props.
import PinwheelLink from "react-native-pinwheel";
<PinwheelLink linkToken={token} />;
You can see a full list of props and optional callbacks here.
Android
You can find the source code for the Android SDK here.
Installation
The Pinwheel Android SDK is available via Maven Central Repository.
Maven Central Repository
To install the SDK using the Maven Central Repository
- Add
mavenCentralto your app'sbuild.gradlerepositories block
repositories {
mavenCentral()
}
- Add the package to your dependencies:
dependencies {
implementation 'com.getpinwheel:pinwheel-android:2.3.17'
}
- Sync your Android gradle project and the library should be ready to use.
Usage
PinwheelFragment
The Pinwheel Android SDK provides the PinwheelFragment that takes linkToken as an argument.
import com.underdog_tech.pinwheel_android.PinwheelFragment
// fetch link token from server
val pinwheelFragment = PinwheelFragment.newInstance(token)
// show fragment
PinwheelEventListener
To listen for the events coming from Link, implement PinwheelEventListener. Then simply provide the instance of the listener to PinwheelFragment by setting the pinwheelEventListener field.
val callbacks = object: PinwheelEventListener {
override fun onSuccess(result: PinwheelResult) {}
override fun onLogin(result: PinwheelLoginPayload) {}
override fun onError(error: PinwheelError) {}
override fun onExit(error: PinwheelError?) {}
override fun onEvent(eventName: PinwheelEventType, payload: PinwheelEventPayload?) {}
}
val linkToken: String = // The Link token created using the `POST /v1/link_tokens` endpoint.
val pinwheelFragment = PinwheelFragment.newInstance(linkToken)
pinwheelFragment.pinwheelEventListener = callbacks
iOS
The iOS SDK's main interface is a UIViewController that you can integrate into your app as you would any UIViewController, e.g., presented as a modal, or used with a UINavigationController. Additionally, you can implement the PinwheelDelegate protocol to receive events throughout the PinwheelViewController's lifecycle.
Installation
The Pinwheel iOS SDK is available via Swift Package Manager and CocoaPods. We recommend pinning to a specific version, thereby giving you explicit control over upgrades.
Swift Package Manager
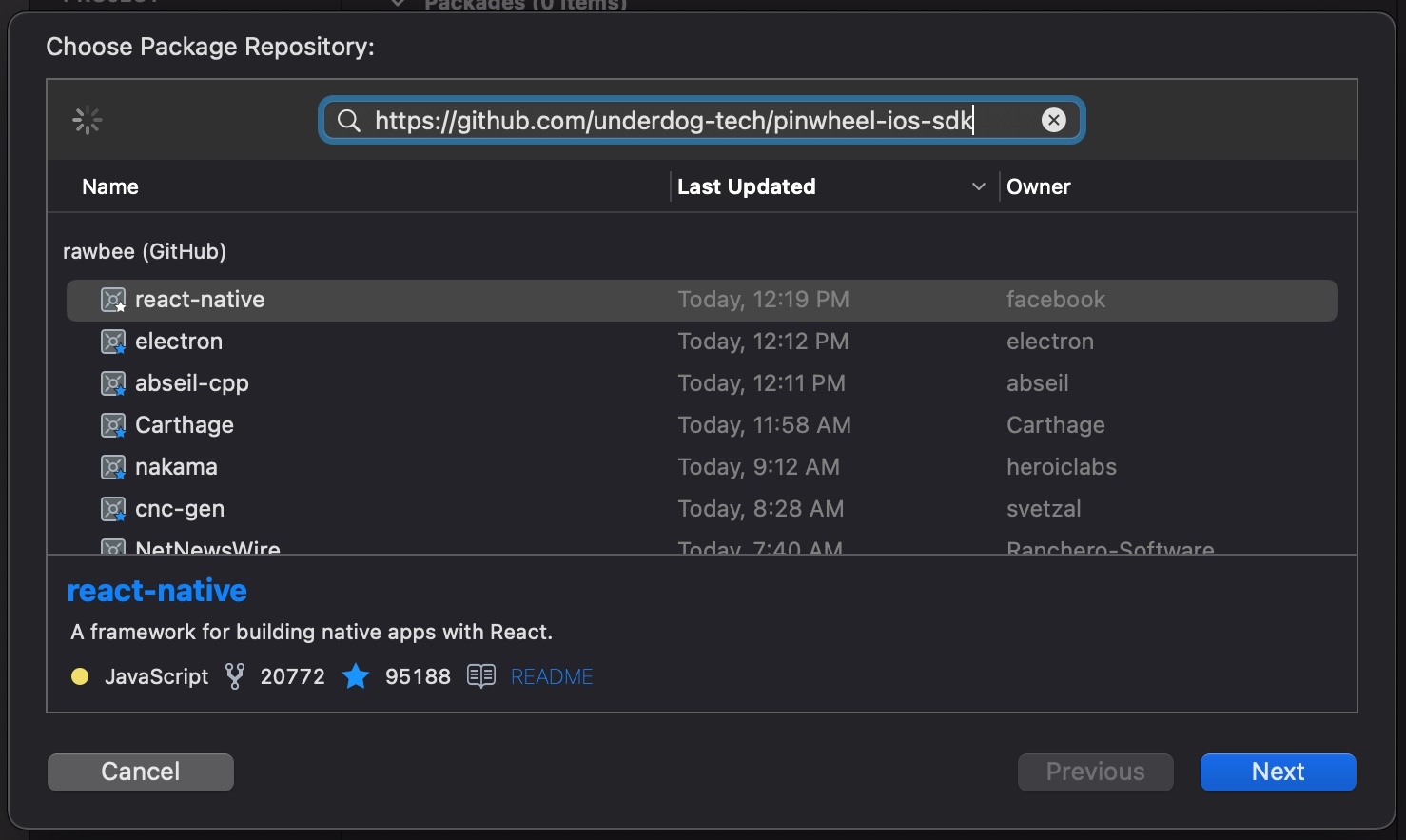
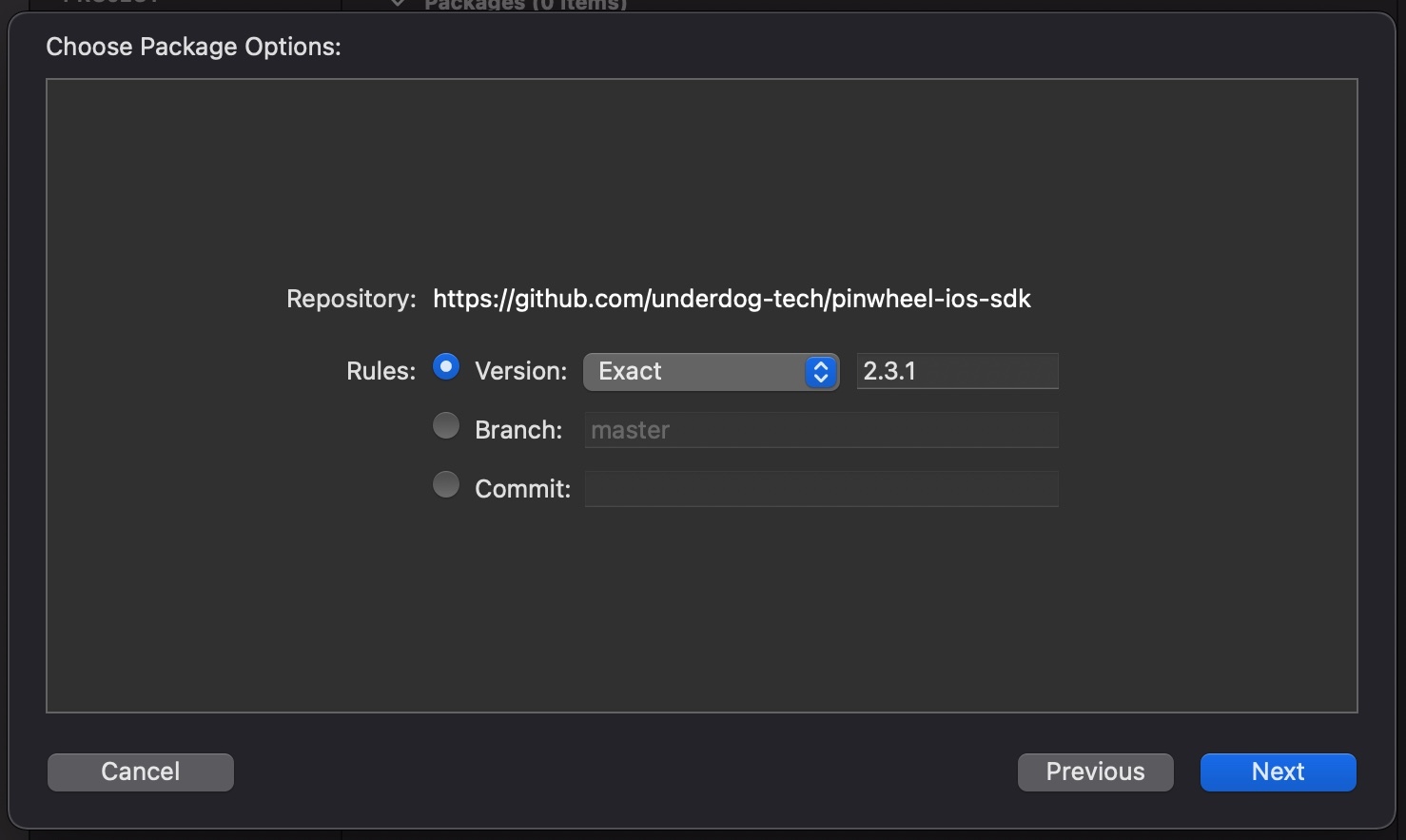
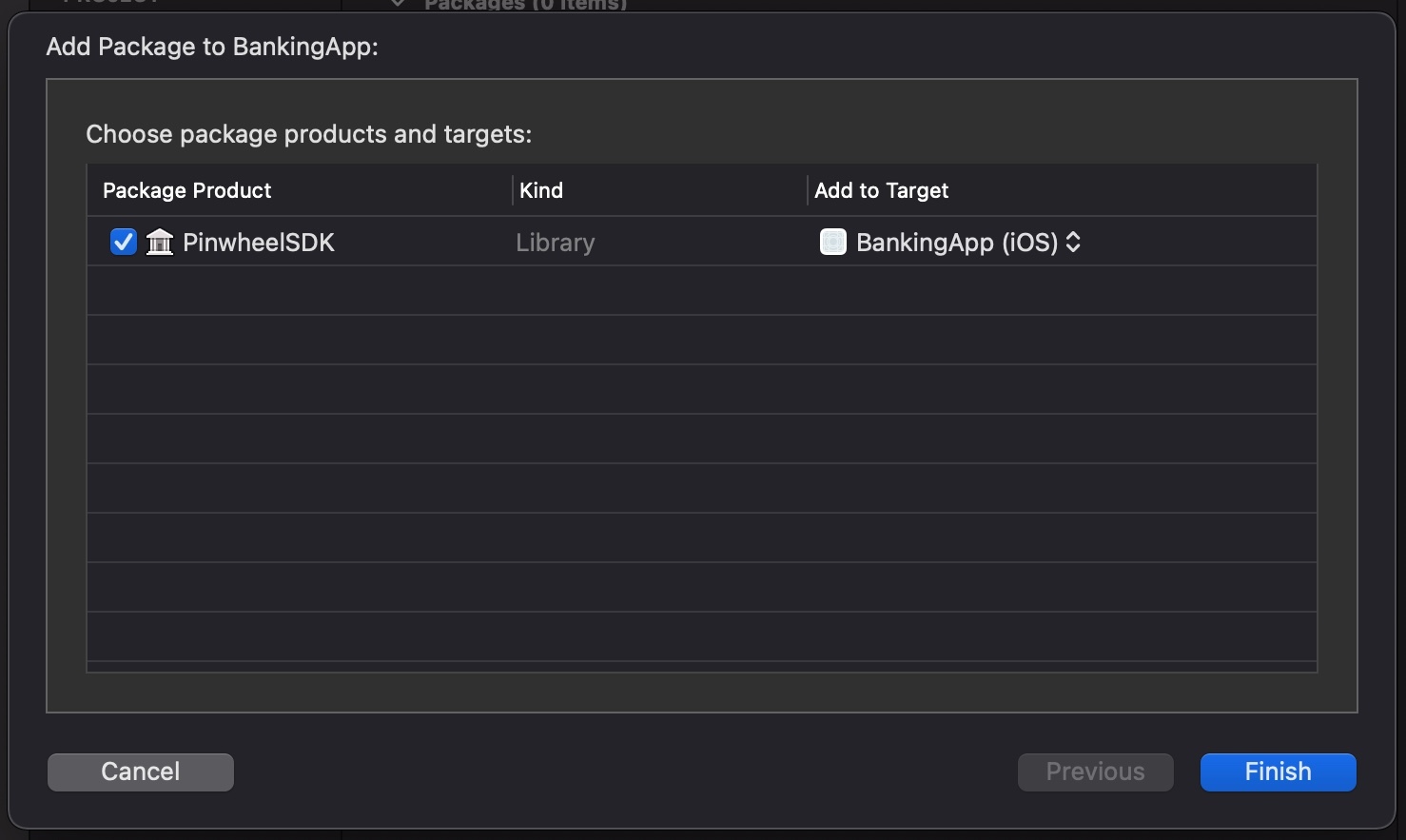
Xcode UI:
From either the File menu, or the Swift Packages section of the project settings, use the XCode UI to add: https://github.com/underdog-tech/pinwheel-ios-sdk as a package dependency, and pin the version.



Package.swift
Add .package(url: "https://github.com/underdog-tech/pinwheel-ios-sdk", .exact("2.3.13")) to your dependencies:
dependencies: [
.package(url: "https://github.com/underdog-tech/pinwheel-ios-sdk", .exact("2.3.13"))
],
CocoaPods
To install the SDK with CocoaPods, add PinwheelSDK as one of your target dependencies in your Podfile:
use_frameworks!
target 'MyApp' do
pod 'PinwheelSDK', '2.3.13'
end
Please be sure to run pod update and use pod install --repo-update to ensure you have the most recent version of the SDK installed.
Usage
PinwheelViewController
The PinwheelViewController is a UIViewController that you can present as a modal.
import PinwheelSDK
let pinwheelVC = PinwheelViewController(token: linkToken, delegate: self)
self.present(pinwheelVC!, animated: true)
PinwheelDelegate
The PinwheelDelegate protocol is set up such that every event goes through the onEvent(name: event:) handler, and convenience callback methods are provided for the .exit, .success, .login, and .error events. Note that the onEvent(name: event:) handler will still be called alongside the convenience methods.
You can see a full descriptions of props and optional callbacks here. Callback types can be found in Github.
Example Project
To run the example project, clone the repo, and run pod install from the Example directory first. Then, add your API secret to the top of the LinkToken.swift file. In your app, you should fetch the Link token from your server. Never include your API secret in your app.
Flutter
Installation
- Add the dependency to
pubspec.yaml.
dependencies:
pinwheel:
git:
url: git://github.com/underdog-tech/pinwheel-flutter-sdk.git
ref: main
Usage
- Import the Pinwheel widget, and models.
import 'package:pinwheel/models.dart';
import 'package:pinwheel/pinwheel.dart';
- Implement any callbacks, these are all optional.
Details for the callbacks, and model objects can be found in the lib/models.dart, and lib/pinwheel.dart files.
Read more about Link events at our Link overview page.
_onExit(PinwheelExitPayload? payload) {
print(payload);
Navigator.pop(context);
}
_onEvent(String name, PinwheelEventPayload? payload) {
print(payload);
}
_onError(PinwheelError error) {
print(error);
}
_onSuccess(PinwheelSuccessPayload payload) {
print(payload);
}
_onLogin(PinwheelLoginPayload payload) {
print(payload);
}
_onLoginAttempt(PinwheelLoginAttemptPayload payload) {
print(payload);
}
- Fetch the Link token from your server.
Read more about Link tokens in the Implementation overview on our docs site. Do not include your API secret, and fetch Link tokens directly from your app.
- Initialize the PinwheelLink StatefulWidget.
PinwheelLink link = PinwheelLink(
token: payload.token,
onExit: _onExit,
onError: _onError,
onEvent: _onEvent,
onSuccess: _onSuccess,
onLogin: _onLogin,
);
- Show the widget
PinwheelLink is a StatefulWidget that you can display and hide in your app's view hierarchy.
Build requirements
Android
- Android minSdkVersion is API 22 or higher.
- Android Target SDK version: API 30.
- Android SDK build tools: 26.0.3
- Android Gradle Plugin: 3.0.0 or greater.
iOS
- Xcode version: 10.0 or greater.
- iOS Base SDK: 12.0 or greater.
- Deployment target: iOS 12.0 or greater.
Please contact [email protected] for access to our Developer Dashboard.
Updated over 1 year ago