Platform Overview
Welcome to Pinwheel! Pinwheel makes it easy for your customers to connect payroll and merchant accounts, unlocking a wealth of data and functionality.
Getting Started with Pinwheel
At this point, you should be set up with access to our Dashboard. If you don’t have access yet, please contact us at [email protected].
In the Dashboard you will find your API Keys, Team Management, Test Console, and Employer List.
API Keys & Modes
Under the Developers tab, you will see your API Keys for each mode. Initially, you will have access to our Sandbox mode with an API key that has been created for you. You can request access to Development and Production modes from the Pinwheel team via [email protected]. Once access has been granted, you'll need to create your own keys to use the API in that mode.
- See descriptions of our different modes here.
- See the description of your API Keys here.
- See details on how to rotate your API keys here.
Team Management
Once a member of your team has access to the Pinwheel Dashboard, they will be responsible for adding other team members. For security purposes, Pinwheel admins do not have the ability to add team members on your behalf. To add team members:
- Sign in to the Dashboard. Navigate to Team → +Add new user.
- Enter the user’s email address and set their permissions. Administrator is best for business owners, and it enables the user to add new team members. Developer is best for people building on the API and allows for access to Production API keys.
Console
Prior to diving in with development work, we recommend familiarizing yourself with Link in our Console. The Console will allow you to create Link tokens and launch Pinwheel Link. You can see how different Link token configurations affect the front end UI, and test different front-end workflows. In Sandbox, you have to use our test credentials which can be found here. Live credentials will not work in Sandbox. In order to test with real payroll credentials you will need to use the Development mode.
Employer List
The Employers list in our dashboard will make it easy for you to navigate our coverage and confirm that the employers you care about most are supported by Pinwheel.
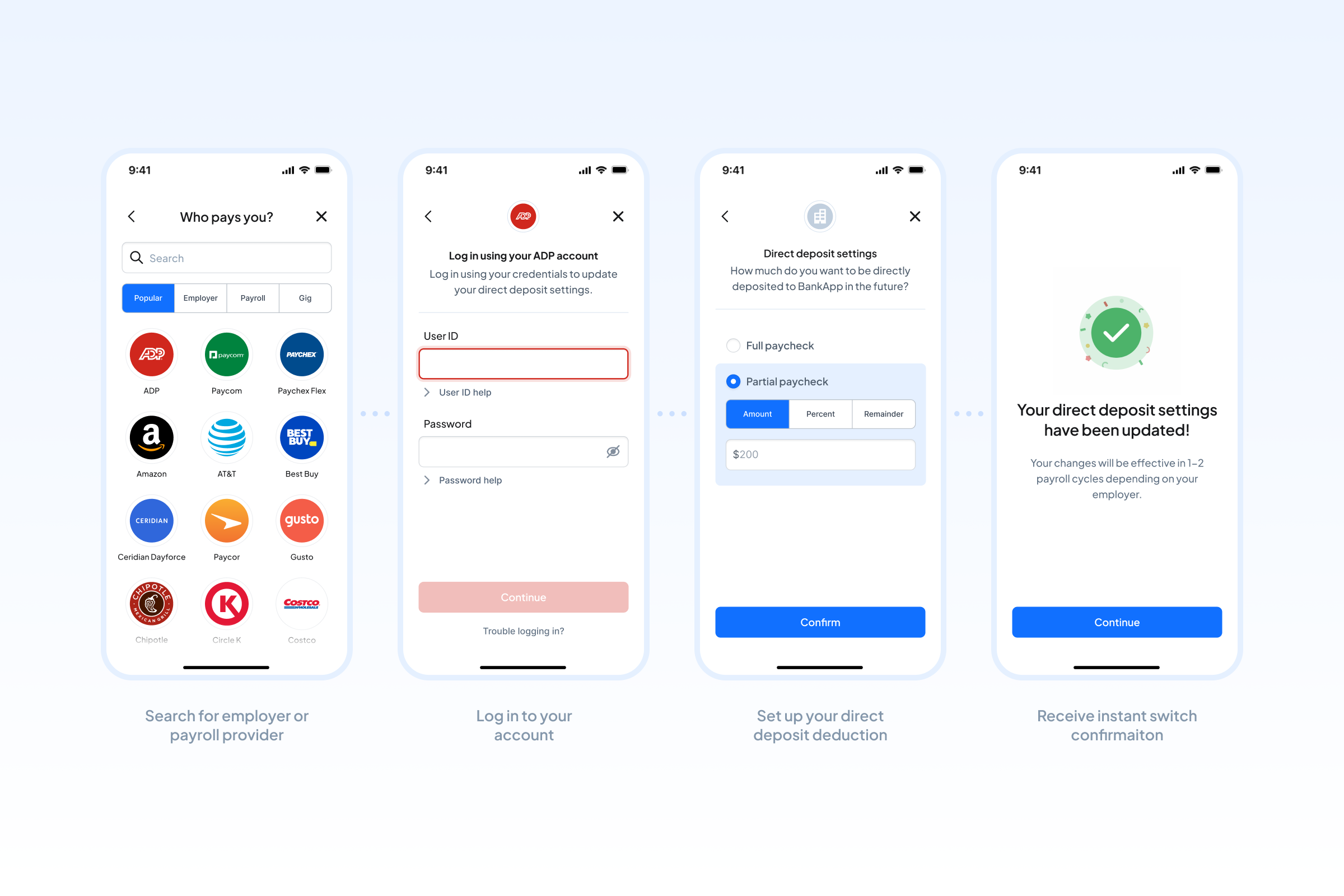
Pinwheel Link
Pinwheel Link allows users to seamlessly authenticate with their payroll and merchant accounts. We highly recommend leveraging our SDKs (React, React Native, Android, iOS, Flutter) for development.

Link tokens
To initialize Link you will need to generate a short-lived Link Token. Your server side code will generate the Link token by sending a request to our Create Link Token endpoint. Link tokens are single-use and expire after one hour. Link tokens define your user experience and tell Pinwheel what jobs you need us to complete. For product specific Link token recommendations please read our product guides: Direct Deposit, Switch Kit, Bill Navigator, and Verify.
Customization
We understand how important it is to have a cohesive user experience, so we’ve made Pinwheel Link highly customizable. All customizations are done via Link token creation.

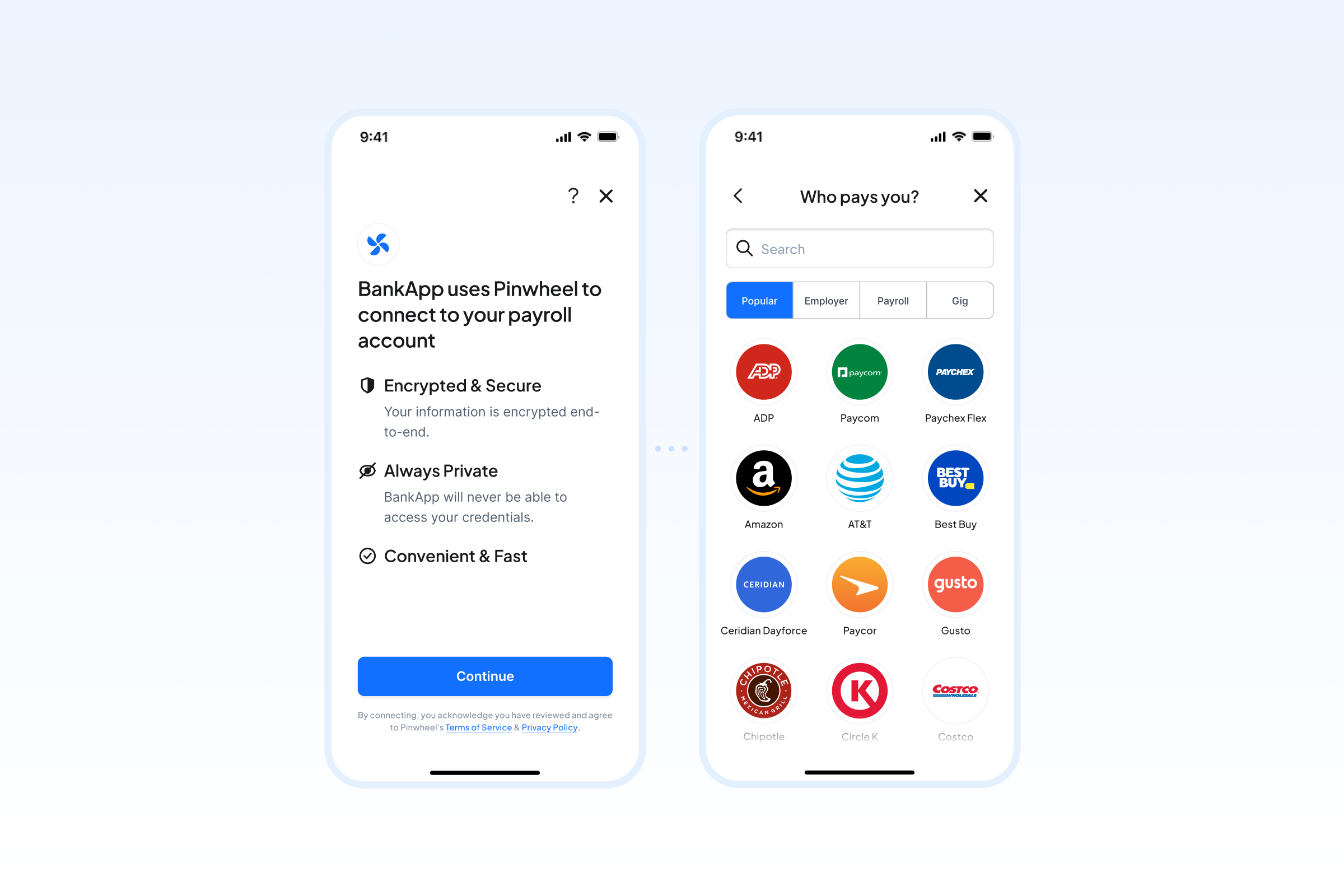
Intro Screen: It is up to you to determine whether you want to leverage Pinwheel’s intro screen. If you decide to manage your own intro screen, some things to consider are security, privacy, and context. It is very important for the user to understand why you are asking them to connect their Payroll account. In order to skip the Pinwheel intro screen, pass through skip_intro_screen: true when creating your Link Token.
Search Screens: For payroll connectivity, you have the option of using our search, or building your own.
- Leverage the Pinwheel Search screen. Pinwheel’s user flow is optimized for conversion, and we see the highest conversion where customers know their payroll platform. As such, we will pre-populate Link with the most popular Platforms and then allow the user to search for either their employer or platform by keyword. Using our search screen will be the fastest path to integration, and the easiest to maintain (we do it all for you!).
- Building your own search screen. If you want to have full control over the search experience, we have several APIs that will allow you to build your own search screen. There are two paths for building your own search:
Payroll Platform & Employer APIs
Build your search functionality on top of your own Database.
- Retrieve our list of supported payroll Platforms and Employers, and store the name in addition to the
employer_idorplatform_idin your database. You will want to update this information daily as our coverage is always expanding. - Filter out institutions that do not support the features/jobs you require (i.e., what you specify in the
featuresfield when creating a link token using thesupported_jobsfield. - Build customized search screens on top of the Pinwheel Platform and Employer data stored in your database.
- Log the selected
employer_idorplatform_idwhen the user selects a Pinwheel provider and pass it through when creating your Link token. This will notify us to skip our search screen. If you do not pass through anemployer_idorplatform_idour search screens will be enabled.
Search API
Build a customized search experience on top of the Pinwheel API.
- Build your customized search screen(s) on top of our Search Employers and Platforms endpoint. In order to build two separate screens (platform and employer) via the Search Employers and Platforms endpoint you will need to filter by
response_type. If you want to build a unified search, you can use the endpoint as is. - Log the selected
employer_idorplatform_idwhen the user selects a Pinwheel provider and pass it through when creating your Link token. This will notify us to skip our search screen. If you do not pass through anemployer_idorplatform_idour search screens will be enabled.
Language
Link is localized for English and Spanish so that you can select the language preference of your users. To set the language, set the language parameter when creating a Link Token. Supported values are en for English and es for Spanish - English is the default if you do not explicitly set the parameter.
Notifications
Link Events
Link events will give you visibility into what is happening as the user moves through Pinwheel Link. It is up to you to determine how you would like to use these events for tracking. Some ways we recommend using Link events include:
- Listen for the
onErrorcallbacks to troubleshoot Link issues. This information will not be visible via the API once the user closes Link. Highly recommended. - Listen for
onEvent:input_amountto understand the dollar value or percentage of the direct deposit switch. This is also returned via the direct deposit webhooks. - Listen for the
onLogincallback to know if a user successfully connected their payroll account and retrieve theaccount_id. This is also returned via theaccount.added webhook. - Listen for the
onEvent:select_platformandonEvent:select_employercallbacks to understand what Platform or Employer the user connected to. Theplatform_idis also available via the Get Account endpoint. - Listen to the
onSuccesscallback to know that the job has successfully completed. This can also be consumed via our product webhooks.
Webhooks and Jobs
Webhooks are a crucial component of any optimized Pinwheel integration. In order to confirm that a direct_deposit job has completed, you will need to listen for the direct_deposit_switch.added webhook. Instructions for subscribing to webhooks (and some other nuances) can be found here.
For direct deposit and bill switch jobs, everything you need to know will be included in the webhook. Most importantly, it will return the outcome field (failure or success). If the outcome was failure, it will return information about the job's error (see Job Errors).
If for some reason you miss the webhook, you can query our Jobs endpoint. To filter for jobs relevant to a specific user, you can query by link_token_id or account_id.
Data storage
Storing the correct Identifiers is a crucial part of optimizing your Pinwheel integration. There are three key Pinwheel Identifiers that you should store on your end: LinkToken.id, Account.id, and Job.id. You can see full descriptions for those Identifiers here.
Please contact [email protected] for access to our Dashboard.
Updated 5 months ago