Smart Branch
Overview
With Smart Branch, Pinwheel customers can share a simple QR code or hyperlink to give their users access to the digital direct deposit switching and / or income and employment verification flows.
By implementing Smart Branch, Pinwheel customers:
- Increase activation rates by offering users a seamless, omnichannel way of accessing the direct deposit switching and / or income and employment verification experiences.
- Improve branch productivity by eliminating manual processes and paper forms.
- Measure employee and branch performance with robust metadata attached to every transaction.
- Accelerate adoption of digital banking products by introducing your app to in-branch customers.
This guide is spit into 2 key sections:
The Smart Branch user experience
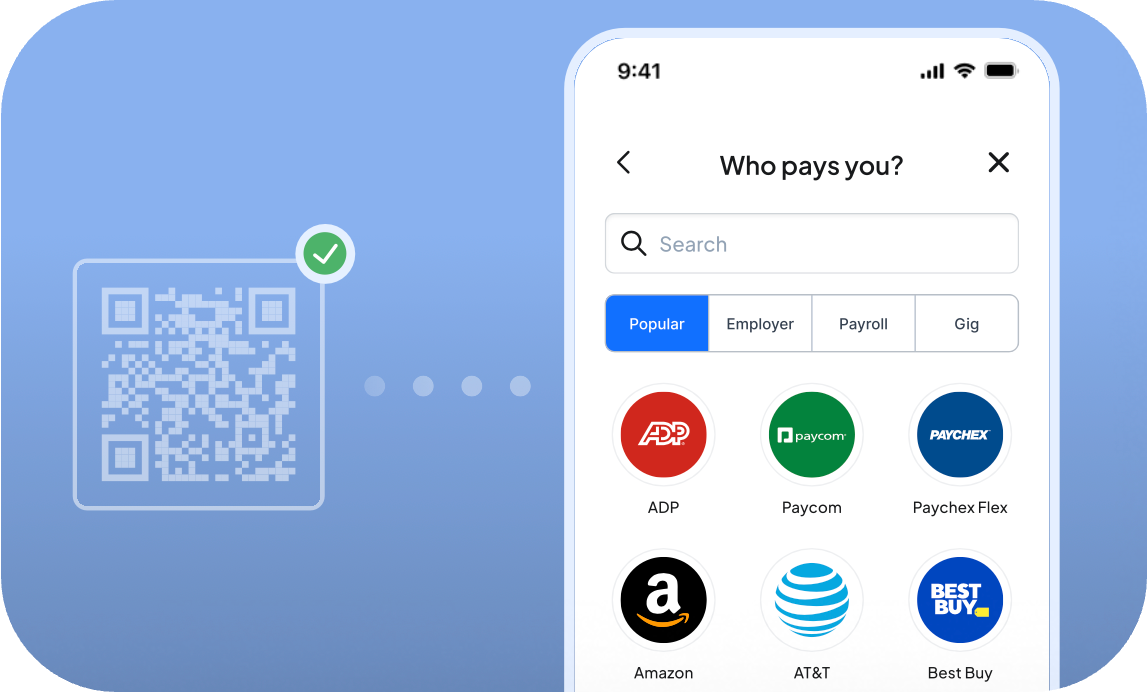
As mentioned above, Smart Branch allows users to access either the direct deposit switching or income and employment verification flows via a QR code and / or a hyperlink.
See below for the user experience once the flow has been initiated.

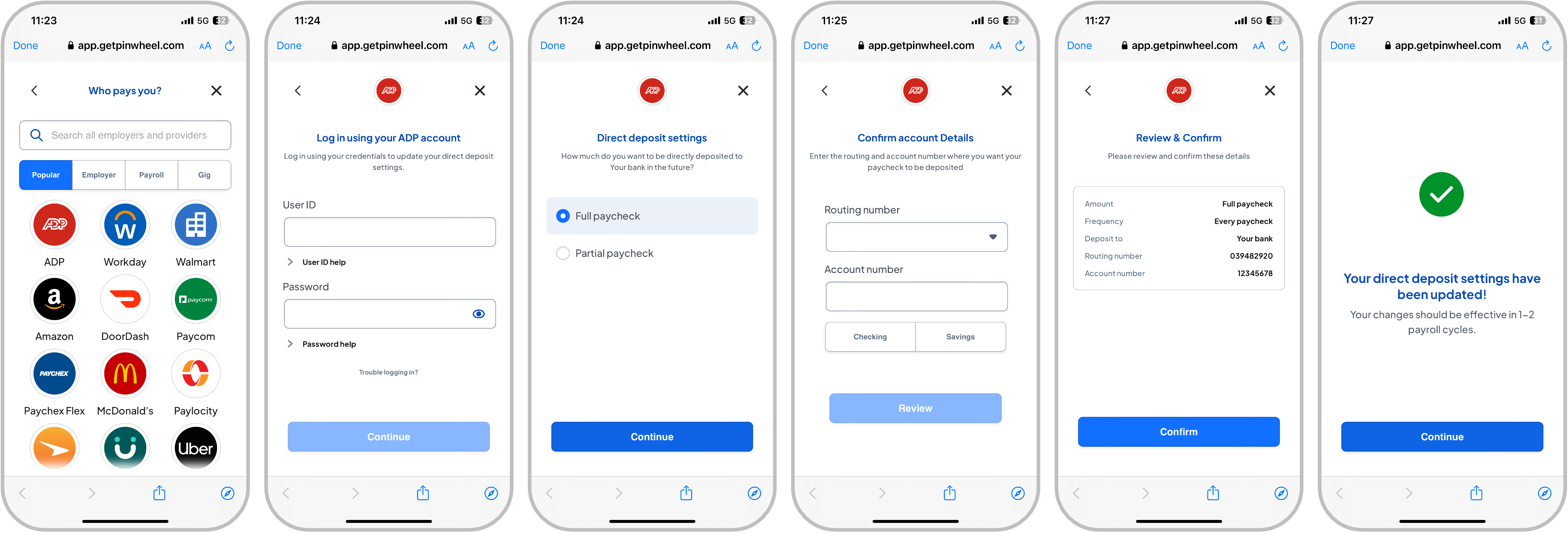
Direct Deposit Switching

It is important to note that when accessing the direct deposit switching flow via Smart Branch, a user must confirm their account details by providing their routing and account number (frame 4) prior to completing a switch.
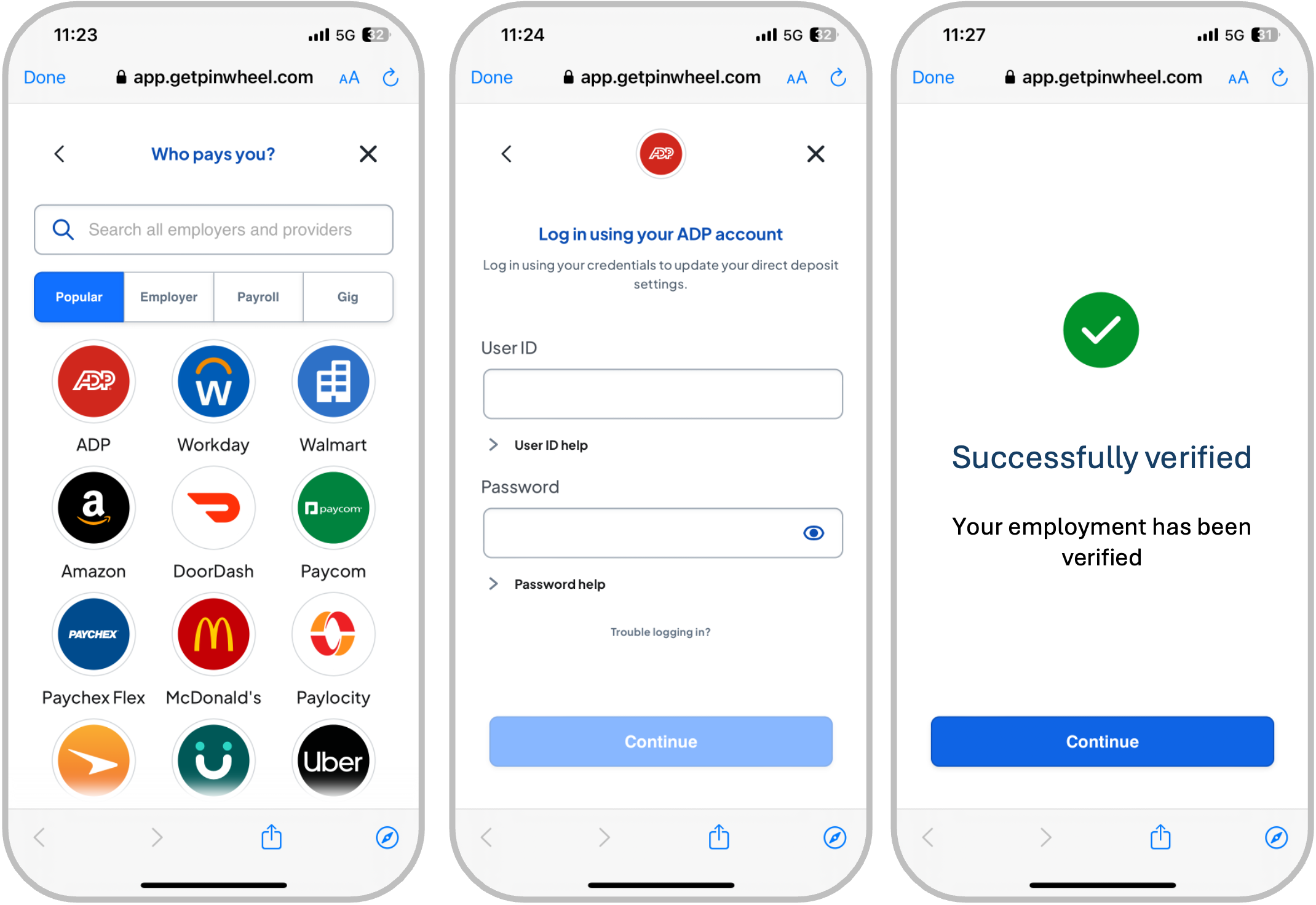
Income and employment verification

Smart Branch implementation
Smart Branch can be set up in 4 simple steps, and can take as little as two weeks!
- The easiest way to implement Smart Branch is through a Pinwheel-hosted domain. In this scenario, a user will access the experience through the getpinwheel.com domain name.
- Note: Pinwheel is also happy to work with customers to host the experience on their chosen domain. If you would prefer to move forward with this approach, please reach out to [email protected].
In order to get started implementing Smart Branch, please share the following information with [email protected]:
- Text you would like to append the pinwheel domain, for example app.getpinwheel.com/bankapp
- Organization name you would like to be used on the Smart Branch landing page and link modal copy
- Optional:
- Image for the landing page
- Color theme RGB value
- Redirect URL
- Routing numbers
Once you have shared this information with [email protected], Pinwheel can begin designing your Smart Branch experience. We will then work with you to complete the following steps:
- Set up a set of URLs and/or QR codes that direct to your Smart Branch experience
- Optional:
- Subscribe to webhooks if you would like y to receive alerts (beyond email notifications) via your back end system when data is available or when accounts are connected
- See here for a full list of available webhooks
- Call the appropriate API endpoint(s) to ensure you backend system is able to retrieve data and make it available in internal systems
- Subscribe to webhooks if you would like y to receive alerts (beyond email notifications) via your back end system when data is available or when accounts are connected
For additional detail on how to set up Smart Branch, please reach out to [email protected].
Updated almost 2 years ago